Not to long ago I made a post on Dakka Dakka about removing the background from an image using Adobe Photoshop. The more I thought about it the more I figured it would be nice to post it here as well. This particular tutorial uses version CS2, but applies to all versions 5.5 to present.
NOTE: If you are using CS4 you will need to install the ExtractPlus plug-in from the ‘Goodies’ folder located on the installation CD or download it from the Adobe website.
The Extraction Tool in Adobe Photoshop is a powerful tool that allow you to 'extract' a part of the image. Most commonly it's used for pulling out the primary object(s) from an image / removing the background.
Here's how it works...
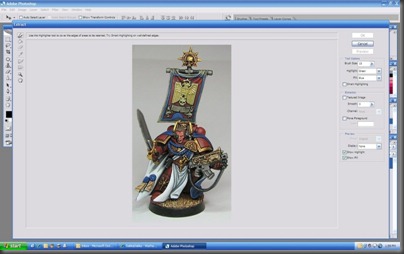
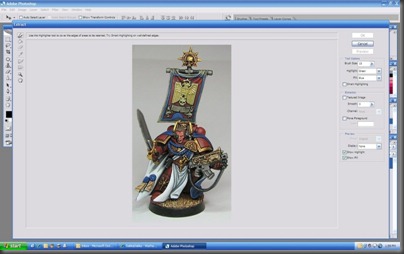
Click Filter then Extract

This will bring up the Extract window. In here you will use the tools on the left in combination with the parameters on the right to tell Photoshop what part of the image you want to keep

Use the Edge Highlighter Tool on the left to highlight the edges of the section you wish to pull out of the image. You can define your Brush Size on the right. Adjusting the brush size helps Photoshop to better determine the 'edge' of what you want to keep. I like to turn on the Smart Highlighting feature as this makes it easier to highlight the edge and keeps the brush from straying if your hand isn't steady. Once finished it should look something like this...

Next use the Fill Tool to fill in the area you wish to keep. This again is telling Photoshop which part / side of that green highlighting you wish to keep. Make sure the green highlighting is completely closed or else the whole image will get filled.

Now click Preview. This will give you a preview of what the image will look like. You can use some of the tools on the left to clean up the image or use the Clean Up Tool while holding down the Alt. key to bring back something that was mistakenly cut out.

Once you're happy with the image click OK. This will take the extracted image and put it back into the main Photoshop window for further editing.

Now all that's left is putting in the background you want. Here's a quick example.

That's all there is to it. Enjoy! :)










.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)





.jpg)
.jpg)
.jpg)
.jpg)